Your website navigation will act as a guide for users on your website. This is why it is crucial to arrange it for an optimal experience.
Even though it is easy to get wrapped up in determining a design or finally completing content goals, you do not want to be careless with your navigation.
Psychological Order
It may be easier to focus on which pages belong on the navigation as opposed to what order they appear in. While this is true, it is more beneficial to understand how people react to your website and use that to your advantage.
Because people read from left to right, they naturally expect action links on the right-hand side of the navigation bar because moving right suggests moving forward. Use the left side for more informational links.
With that being said, you would possibly want your navigation to look something like this:
Since 'Contact' would have the site-user perform an action, you want it to appear on the far right of the navigation.
The Hierarchy
Some may afford the ability to keep it simple with 4-5 items in their main navigation while others, such as eCommerce shops, need much larger menus.
If you have a large navigation, it will need to be broken into a hierarchy of categories for intuitive browsing.
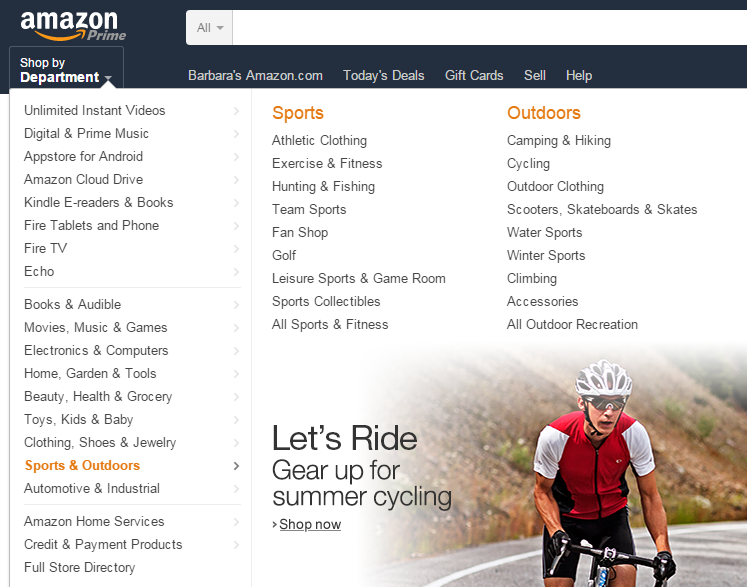
In the example above, Amazon breaks each section into more broad terms which expand when a site-user mouses over the item. This reduces what appears in the navigation as well as enabling a more natural browsing experience.
You may not have as many items as Amazon, but the number you display is still important.
With fewer menu items, your visitors’ eyes are less likely may scan past important items. Every time you remove a menu item, the remaining items become more prominent. Challenge yourself to limit your navigation to five items.
Drop-Down Menus: Simple Categorization
The example above shows an example using a large menu for a variety of items but most company's are not going to require this. However, you may need to utilize drop-down menus especially following the rule of 5 above. This also applies to sub navigation menus that will appear typically on the right or left side of the website.
What Gets Grouped With What?
- Group corporate information, such as About Us, Press Room, Employment and other information about the company, in one area.
- Group similar products and services
- If you have multiple locations
In essence, anything that is similar should display together and potentially have a sub navigation associated with it. This reduces the amount of times that a site-user needs to use the "Back" button on the browser (which should be never).
Other things that can reduce this are or encourage exploration are:
- Bread crumbs
- In text links
- Please do not use "Click here", most site users know what a link looks like. For SEO purposes, just include this in the text that references the link.
- CTAs
Naming Your Items
Naming your navigation items ends up being a task that is so simple it becomes hard. Some flock to the concept of creative names and others stick to tried and true despite coming off as generic. What actually works?
Anything too creative will confuse the site user to the point of not understanding where an item can be found.
If you own a shoe business you will want to stick to the point with navigation names such as "Shop" or "Browse Shoes" as opposed to "Stompy Stompers" despite how cute it is when your niece says it.
While this seems overly simple, it is easy to forget the level of assumption in our vocabulary. We assume everyone uses the same words as us despite our selection being influenced culturally, educationally, and geographically.
For this reason, simple and straight forward will always be best.