People often neglect the differences between wireframes and prototypes, thinking they are interchangeable. However, this is not the case. Although both are highly vital steps in the design process, each obtains characteristics based on their unique and distinct roles.
What are Wireframes?
A wireframe is a layout of a web page that demonstrates what interface elements will exist on key pages. It is a critical part of the interaction design process.
The aim of a wireframe is to provide a visual understanding of a page early in a project to get a project team approval before the creative phase gets started. Wireframes can also be used to create global and subsequent navigation to ensure the terminology and structure used for the site meets user expectations.
It is quicker and cheaper to review and adjust the structure of the key pages in a wireframe format.
3 Purposes of Wireframes
- It presents the information that will be displayed on the page
- It gives an outline of the structure and layout of the page
- It conveys the overall direction and description of the user interface in a mockup
What are Prototypes?
Unlike wireframes, prototypes are often medium to high fidelity. They allow the user to test a digital product’s interface and interactions, and this level of functionality can be useful during the usability testing of an application.
It is the preliminary version of the actual product developed and can lead to insights on what needs to be enhanced or revised.
Display prototypes are designed with more focus on the look and feel of the product rather than the functions. These prototypes may or may not function but represent the look of the actual product very well. Display prototypes are usually used in the fashion industry and in other industries where looks are more important.
Miniatures are smaller versions or the basic versions of the product focused on both the functional aspect as well as the display aspect. Nonetheless, these aren’t the actual products and lack many qualities of the actual product like not working at full capacity, etc.
3 Purposes of Prototypes
- Presenting to investors or licensees
- Removing kinks in manufacturing
- Testing and refining the product
Which to Choose?
Wireframes and Prototypes are essential to the design process steps, but you should never neglect one over the other. You can make quick, hand-drawn, wireframes on paper if that is all the time you have. prototypes follow in the sense that this is your last chance to prove this investment is worth it.
Advantages
Wireframes: One of the great advantages of wireframing is that it provides an early visual that can be used to review with the client. Users can also review it as an early feedback mechanism for prototype usability tests. Not only are wireframes easier to amend than concept designs, once approved by the client and the users they provide confidence to the designer.
From a practical perspective, the wireframes ensure the page content and functionality are positioned correctly based on user and business needs. And as the project moves forward they can be used as a good dialogue between members of the project team to agree on the project vision and scope. As mentioned earlier, this does not need to be fancy but serve the purpose for your design and communicates all necessary steps.
Prototypes: The main motive behind prototyping is to validate the design of the actual product. Sometimes, creating a prototype is called materialization as it is the first step of transforming the virtual or conceptualized design into the real physical form. This way, everything you put down on paper can be transferred into the prototype, validating the design as a whole.
A good prototype is one that can be improvised on with the minimum effort. This one of the most important aspects of prototyping as a prototype is subject to many improvisations.
Disadvantages
Wireframes: As the wireframes do not include any design, or account for technical implications, it is not always easy for the client to grasp the concept. The designer will also have to translate the wireframes into a design, so communication to support the wireframe is often needed to explain why page elements are positioned as they are. Also, when content is added, it might initially be too much to fit within the wireframe layout, so the designer and copywriter will need to work closely to make this fit.
Communication is crucial to this step as a lack of detail can really make or break a proposal. Add every detail, even if it's repetitive.
Prototypes: In this case, Prototyping is never a bad idea when trying to replicate a design prior to finalization. However, it can be time-consuming with great expense, especially when you have a tight budget. Prototype design may constrain the designer's ideas, the more you design, the smaller space available to the designer.
If the designer's knowledge is limited, it may not be possible to estimate the difficulty degree of implementation and will cause unlimited development time.
Wireframes serve as the skeleton of your digital product. The earlier you have the content and copy for your design, the clearer the path will be from wireframe to prototype. It’s helpful to have the actual content in place to make sure everything flows the way you want.
Prototypes are a more visual representation of your product. Drafting a prototype is like making your creation suitable for the public. It’s not the final version, but it’s acceptable to show to other people. This is the point where all you should need to do is make tiny tweaks before you send your designs over to the engineers who’ll make it real.
Tools
Wireframes
- Pen and paper are an easy way to get started with wireframes. Website Sketching is often the fastest way to get ideas from your brain out into the world so that you can review, reflect, and revise. One of the major upsides of using paper is that none of your creations are too fragile. You can always just crumple them up and toss them.
- Wirify by Volkside is a tool that “lets you turn any webpage into a wireframe in one click.” It’s used less for creating wireframes and more for analyzing pages in a clear, clear, streamlined way. This is great if you’re auditing an existing page in an effort to improve.
- Freehand by InVision is like a lightweight, digital whiteboard where you and your team can collaborate and communicate. The wireframes you create in Freehand are sharable and collaborative, and using Freehand saves you the tiresome steps of scanning and uploading your hand-drawn wireframes, only to have to do it all over again when you
Prototypes
- Balsamiq helps you quickly design mockups that are great for sketching and wireframing. With excellent ease of use, a great widget library, and its cloud-based software, it makes team collaboration easy. It allows for quick wireframing so you can learn fast and fail faster with a minimal learning curve through powerful technology.
- Justinmind is an all-in-one prototyping tool for web and mobile apps that helps you build wireframes to highly interactive prototypes without any coding. Justinmind lets you design from scratch and leverage a full range of web interactions and mobile gestures, so you can focus on building exceptional user experiences.
- AdobeXD is your one-stop-shop! This platform provides you access to all your assets in one place, eliminates tedious manual tasks, create experiences that are adaptable to any size screen, and integrates seamlessly with the UserTesting platform.
Quick Facts
What is the difference between a prototype vs wireframe?
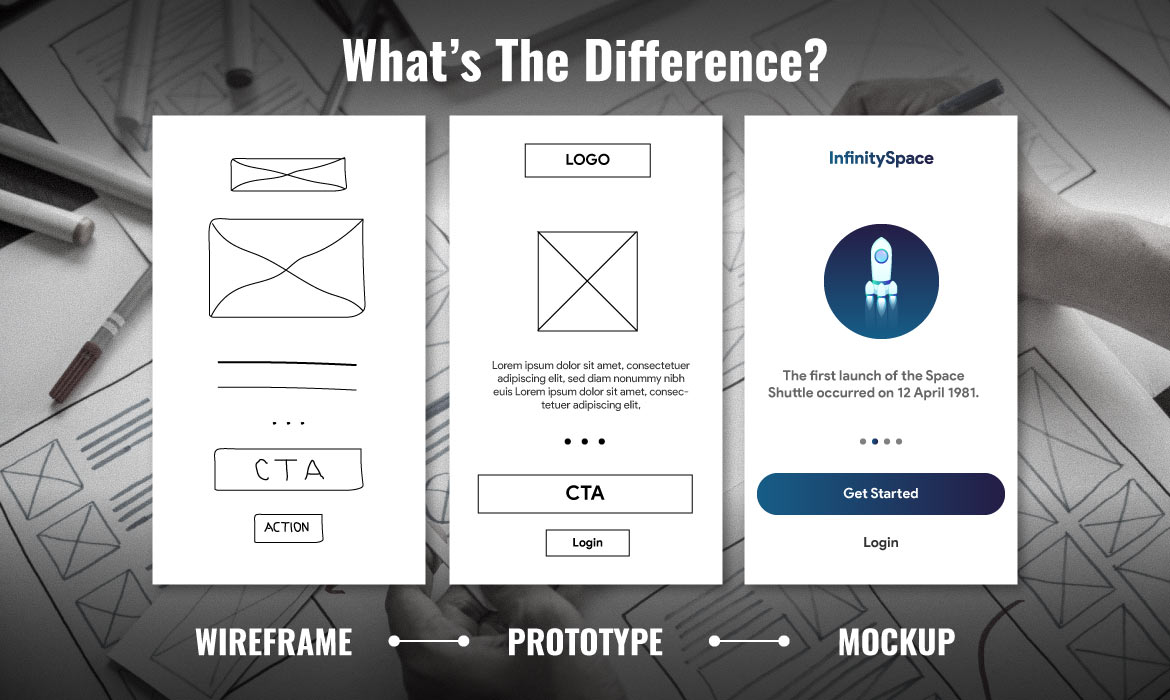
Being clickable and interactive is what distinguishes a prototype from a wireframe, meaning that a prototype is dynamic and clickable while wireframe and mockup are both static. Then, what sets wireframes apart from a mockup is which level of its fidelity it is, a mockup is a hi-fidelity experience while wireframe is lo-fidelity.
How long does it take to make a prototype?
There are many different forms of prototypes, but it depends on your design. When going through the design process, you can determine how detailed and time-sensitive each aspect is. Depending on which path you take, you will need to include everything you would if your website were to go live tomorrow. The detail is key and prototypes can be costly if time is wasted.
Do I need both, wireframe and prototype?
Wireframes should be created early on in the design process before the team starts with visual details. At this stage, it’s much more efficient to make big changes. The actual moment when a creative team needs a prototype will vary based on a project’s needs. Generally, the team needs to have a prototype when they want to tie visual and interaction design together before the actual development begins. The key to successful product design is to invest in the design process and leverage wireframing and prototyping as an integral part of your workflow.
Want to start your redesign journey? Contact Blue Archer for a wireframe consultation.