 |
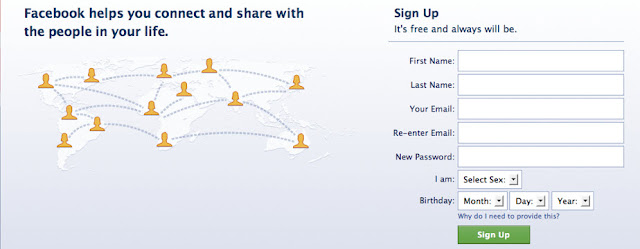
| Facebook Information Form |
We've said it countless times: your business' website should be not only your best marketing tool but also a measurable tool. It can bring you incredible insight into your target audience as well as your current customers.
One of the most crucial elements to your website is your one (or perhaps more!) form(s).
"There are clearly some potential conflict between what users and businesses want from forms. It is important to get the balance right between collecting enough user data for business needs and not overwhelming users with too many requests for personal details" - Jesmond Allen and James Chudley in Smashing UX Design
Here are some of the most important elements that your business must implement when designing a form for your website to ensure that you leave your users satisfied:
Short and Sweet
People are lazy; if they see a form that they have to scroll through in order to see the bottom, they are off-put. People are also private; they don't want to give up too much information to a brand they may not have established a relationship with yet. If you need more information than you think will fit in a website form, simply include a field that indicates the user's preferred mode of contact. This way, you can contact the user directly to obtain additional information. This also acts as a perfect lee-way into establishing a more personal relationship with your prospective customer.
It is also best to cut down on the work for the user whenever possible. Use strategic "default" field options. Frequently, site visitors use the defaults as a way to see what most other users choose for specific options. Set the default values to whatever you deem to be your customer "standard" option.
Ease & Options
For fields such as dates, stick with selection boxes whenever possible. In this case, start with the month in word form, as it will cut down on the confusion from the user about if the month or day is first in your form. Calendar functionality also helps to increase the quality of the user experience because it enables users to determine the day number, for example, based on the day of the week.
If your form includes phone number or credit card information, make it easier for the user by adding the hyphens or parenthesis as a default so the user knows they are entering the information into your form correctly. These fields should also be strategically sized. A 10 digit phone number field should not extend the width of over 10 digits, or it will likely confuse and frustrate the site visitor.
Stand Up Straight & Stay in Line
As many user-experience researchers indicate, vertical layouts for forms work best. Left-align your labels so that a user can easily scroll through the form at a quick glance and see what information they will need to provide. While vertical forms are generally better for the user, there are some instances where it is more natural to have some components of the form be horizontal. An example of this includes a user's name. In an effort to mirror the natural way a user would write their name, this part of the form can be horizontal.
If you have split the form into multiple pages, the "continue" button should also be in line with your labels. If that "continue" button is hidden, you're going to have some irritated potential customers at the end of your first section of the form, and they may exit the site as a result without finishing the entire form.
Test the appearance of your forms to ensure that the labels and the fields line up directly. Nothing is worse than a confusing form where the user cannot identify which field is associated with which label. Anyone else getting PTSD from tax forms? Use those as a perfect example of what not to do.
Clarity is Key
It's not optional to mark optional. If you don't absolutely need the piece of information, ensure that the user knows they may leave that field blank. While tech-savvy users may know that an asterisk indicates an optional field, those who are less familiar with online forms may not understand this. If a form field is optional, mark it as optional next to the field.
What's Happening?
As a business owner or web designer who is close to the company, you may loose sight of how your site users are viewing the website. Make sure you indicate exactly what the purpose of the form is at the top. Why should they fill out the form: Are you going to contact them directly? Are they receiving free information? Are they purchasing an item? It may seem redundant to you but the user wants to know exactly what is happening with the information they are providing to you. Be courteous, and walk them through exactly what you want, why you want it, and what they will receive in return.
One other quick note, here: The "submit" button can come off as cold and distant sounding. It's generic, and users generally don't react well to it. Consider swapping in a more defined word or set of words that fit the purpose of your form more distinctively (ie: "continue", "next", "buy now", "learn more" "send note" or "purchase").
Contextual Text
In some instances, your form labels are going to need a bit of explanation. Make sure to keep this contextualizing text separate from the label, itself. Consider including roll-over functionality where the user can scroll their mouse over a small image (such as a question mark) to reveal a description of the information needed. Some successful forms have even included the words "What's this?" below the field. If you are including contextualizing words within the form, itself, ensure that there is a clear differentiation between the form label and the supporting descriptive text.
Error or Incomplete Messages
People hate when they are told they screwed up. Your users may be rushing through your form, and from time to time, they are going to inevitably skip a field or leave a typo. Your form should react in a reasonable fashion, because chances are - the mistake that your user made is completely understandable. When you are engaged in face-to-face conversation and someone slips-up, do you shout "INVALID" in their face? Probably (hopefully) not.
Just as you most likely point out exactly where the disconnect is, so too should your form. An ambiguous error message can leave a user feeling incredibly frustrated. You've done everything right in order to funnel them to the form, and loosing them in the home stretch would be quite a shame. Make sure to tailor your error messages to exactly what field they have to edit. A polite message goes a long way, and it can act as an extension of your brand personality. "Whoops! We're going to need your phone number" sounds infinitely more friendly than "ERROR" or even "Invalid Phone Number Field".
Confirmation Message
Once users give you all their information, they at least want to know you got it! Once they submit the form information, take them to a landing page that has a short message thanking them for completing the form and addressing what they should do next. Should they look out for an e-mail confirmation? Let them know. If you don't have anything else to provide the user in that moment, just add a short message thanking them for completing the form.
For more information on user-experience-centered web design, contact a professional at Blue Archer.

